[Vercel] Serverless Functions(Web API)をデプロイする
Vercel とは静的サイトや Serverless Functions をホスティングするサービスです。
無料で利用できる枠もあるので、試しに使うのにはもってこいです。
Serverless Functions とは、HTTPリクエストを受け取りレスポンスを返すコードのことのようです1。
With Vercel, you can deploy Serverless Functions, which are pieces of code written with backend languages that take an HTTP request and provide a response.
今回は、Hello World をレスポンスとして返す Serverless Functions(Web API)をVercelを利用してデプロイしてみます。
それでは、Serverless Functions の作成手順の説明に進みます。
- Vercel でアカウントを作成する
- Serverless Functions を実装する
- デプロイする
以下、手順に沿って説明していきます。
Vercel でアカウントを作成する
こちらからアカウントを作成してください。
作成するためには、GitHub、GitLab または Bitbucket のいずれかのアカウントが必要になるので、
事前にそちらのアカウントも作成しておいてください。
私は GitHub ユーザーなので、以下の説明は GitHubでアカウントを作成した想定で進めます。
Serverless Functions を実装する
Vercel は、GitHub と連動させることが可能で、push するとデプロイまで自動で実行してくれます。
この機能を利用するため、まずはGitHub の方でレポジトリを作成します。
レポジトリ作成後は、開発環境用にレポジトリをクローンしてきます。
$ git clone `https://github.com/{username}/{repository-name}.git`次にクローンしてきたレポジトリのルートディレクトリ配下に api ディレクトリを作成します2。
この api ディレクトリ配下にソースコードを格納する必要があります。
$ mkdir ./api次に実装に入ります。今回は Node.js で開発します。
ちなみにこちらのプログラミング言語がサポートされています。
また、TypeScript を使いたいので、次のパッケージをインストールします3。
$ npm init -y
$ npm install @vercel/node --save-devそれでは、Hello world をレスポンスとして返すソースを実装します。
// api/hello.ts
import { NowRequest, NowResponse } from "@vercel/node";
export default function (req: NowRequest, res: NowResponse) {
const { name = "World" } = req.query;
res.send(`Hello ${name}!`);
}以上で実装は完了したので、commit してリモートレポジトリに push します。
$ git add .
$ git commit -m "commit message"
$ git pushデプロイする
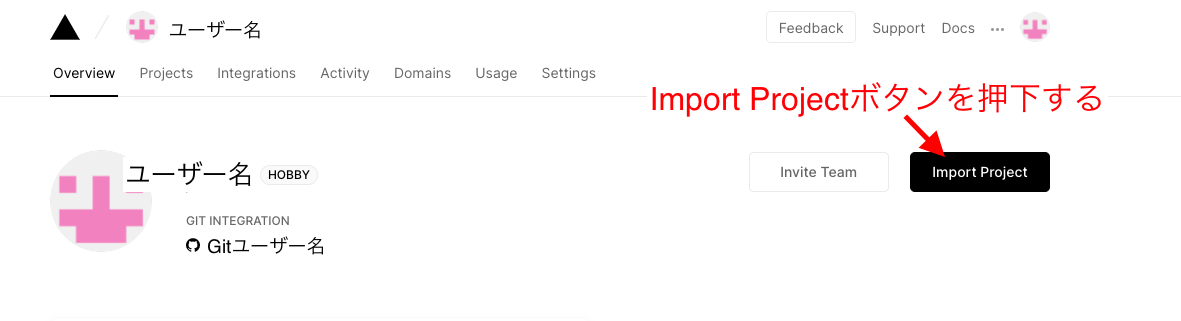
まずは、Vercel と push したレポジトリを関連付けます。 Vercel ログイン後に表示されるダッシュボードに「Import Project」ボタンがあるので押下してください。

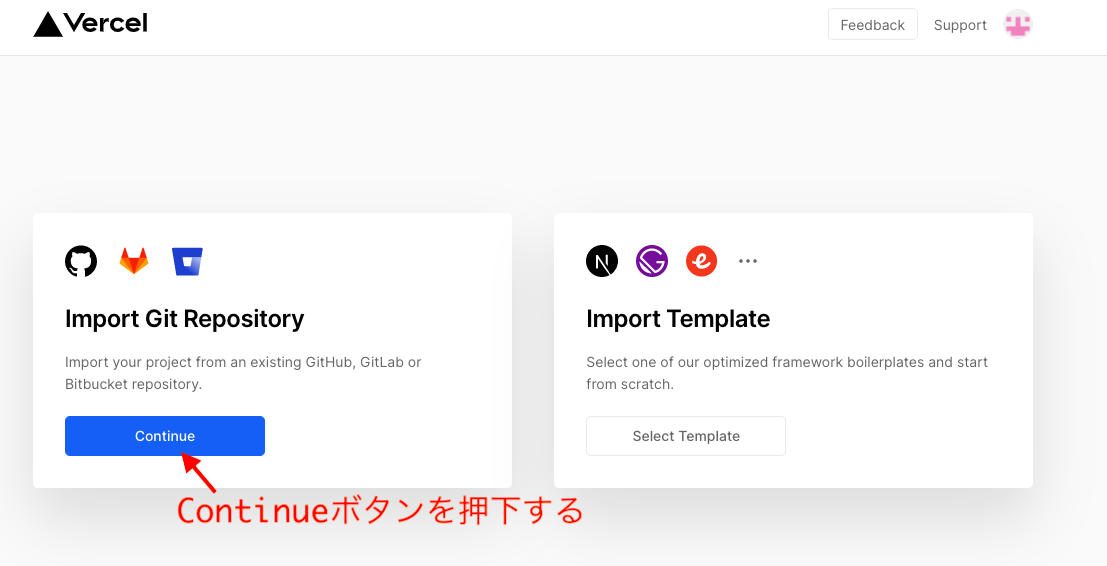
Import Git Repository の「Continue」ボタンを押下します。

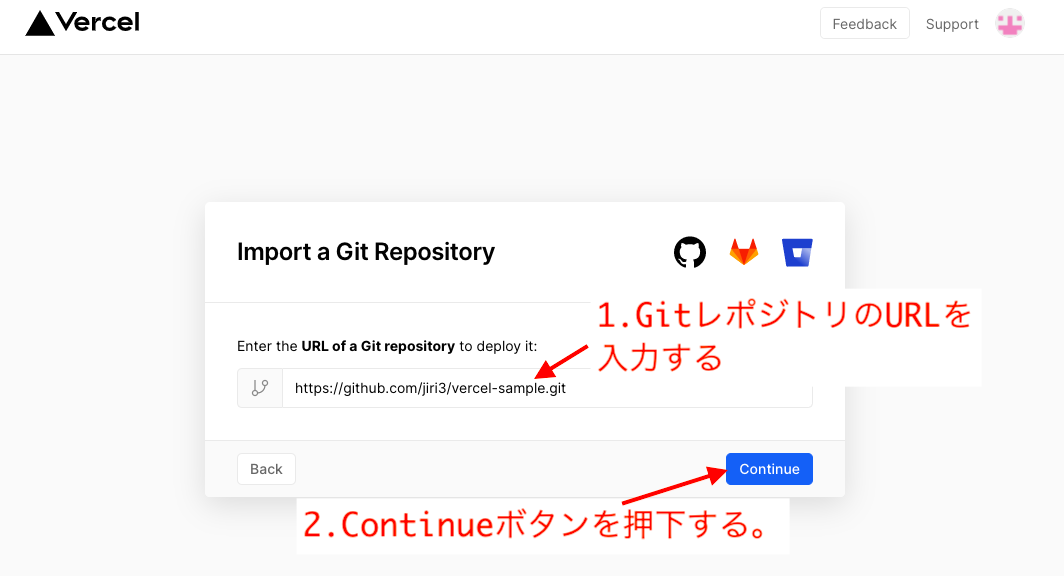
次の画面で先ほどの Git レポジトリの URL を入力して、「Continue」ボタンを押下します。

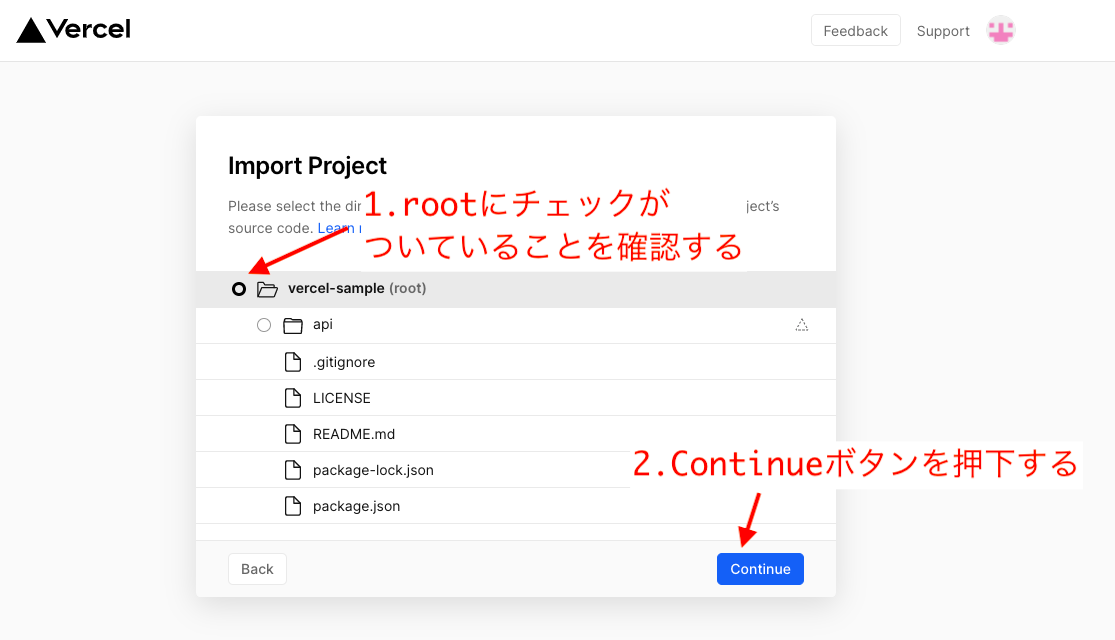
次の画面は、ソースコードが入っているディレクトリを選択するのですが、 root ディレクトリのままにして「Continue」ボタンを押下してください。 ここで、api を選択してしまうと Serverless Functions が動作しなくなるのでご注意ください。

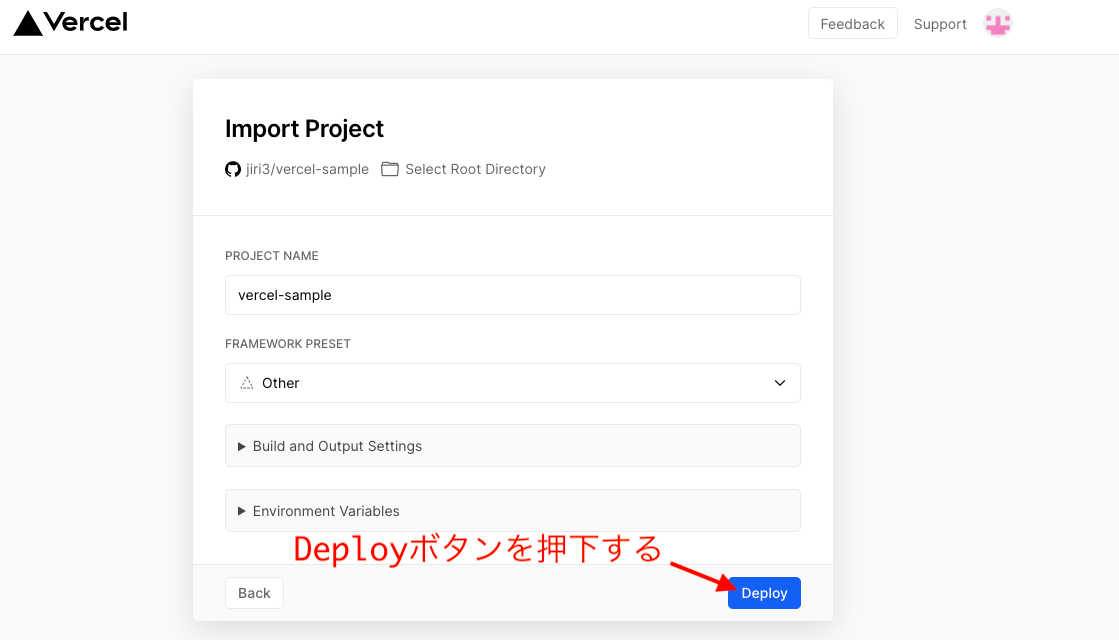
次の画面は、特に修正は不要です。「Deploy」ボタンを押下してください。

以上で、デプロイが完了しました。

動作確認する
作成した Serverless Functions の動作確認をしてみます。
Serverless FunctionsへアクセスするためのURLですが、
https://デプロイ先のドメイン/api/ソースコードのファイル名(拡張子を覗く)となります。
(これはデフォルトの場合です。設定で変更可能です。)
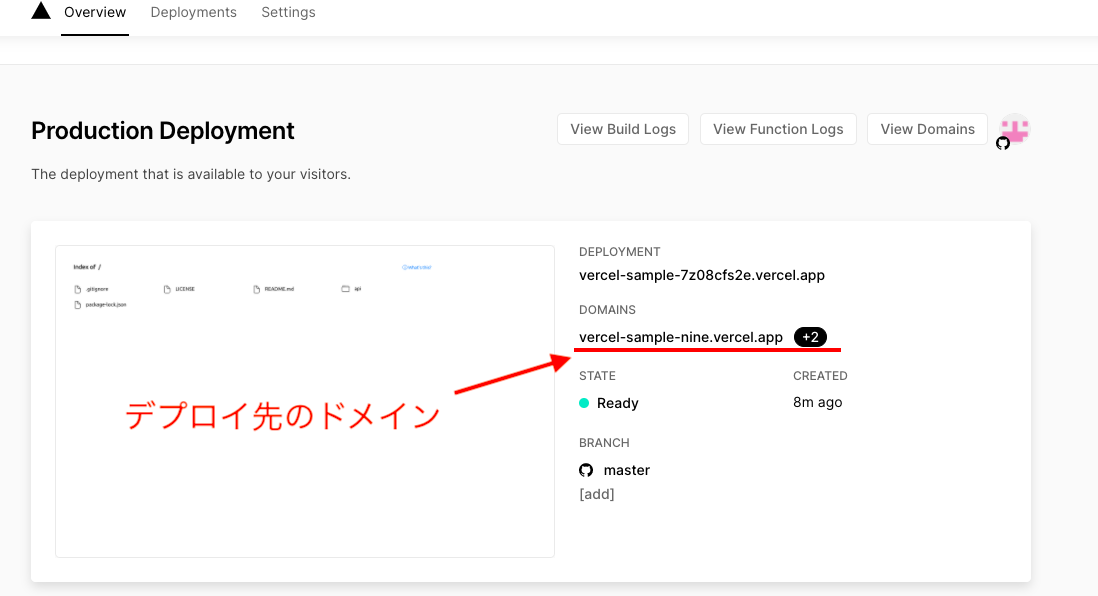
デプロイ先のドメインは、下図の通りデプロイしたプロジェクトのダッシュボードに記載されています。
(デプロイ完了後の画面の「Open Dashbord」ボタンを押下するとプロジェクトのダッシュボードが開けます。)

今回の場合は、次の URLがServerless Functionsへのアクセス先となります。
https://vercel-sample-nine.vercel.app/api/hello
ブラウザからアクセスするか、次のように curl コマンドを利用すると動作確認ができます。
URL パラメータを指定しなければ、「Hello World!」と表示されると思います。
$ curl https://vercel-sample-nine.vercel.app/api/hello今回は、Vercel の Serverless Functions の作成方法について紹介しました。
Vercel には、1 日にデプロイできる回数などの制限があるので、
利用前にこちらを一読すると良いかと思います。