[VS Code 拡張機能開発] メッセージを表示する API
Visual Studio Code(VS Code) 拡張機能の開発において、メッセージを表示する API について紹介します。
メッセージの種類
メッセージの表示方法は次の種類があります。
- ダイアログに表示する
- ステータスバーに表示する
ダイアログに表示する
ダイアログは、情報 / 警告 / エラーの 3 種類あります。
次のようにAPIを呼び出すとダイアログにメッセージが表示されます。
第一引数に、表示するメッセージを設定します。
import * as vscode from "vscode";
...
// 情報メッセージを表示する場合
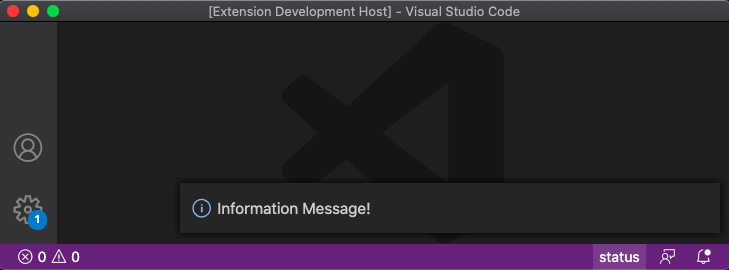
vscode.window.showInformationMessage("Information Message!")
// 警告メッセージを表示する場合
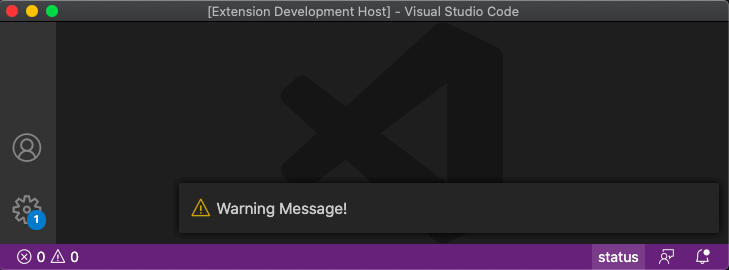
vscode.window.showWarningMessage("Warning Message!")
// エラーメッセージを表示する場合
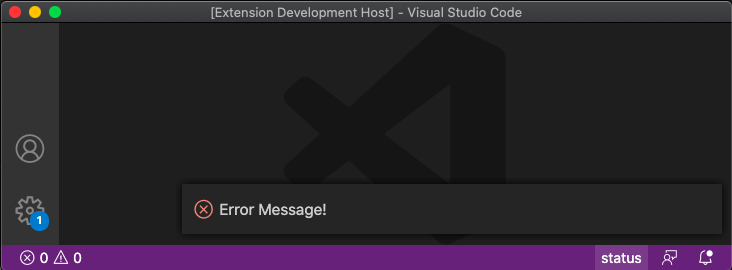
vscode.window.showErrorMessage("Error Message!")それぞれ、次のダイアログが表示されます。
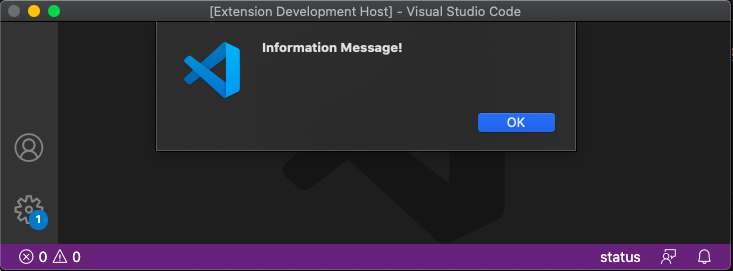
情報メッセージ

警告メッセージ

エラーメッセージ

メッセージを表示するだけならば、上記の実装をするだけですが、オーバロードされたAPIも用意されているので次に紹介していきます。
以下では、情報メッセージのサンプルのみ記載します。
警告 / エラーを表示させる場合は、メソッド名をそれぞれのものに変更するだけです。
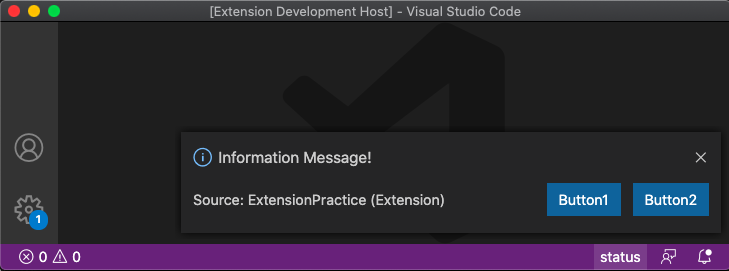
ダイアログにボタンを配置する
ダイアログ中にボタンを表示させる場合は次のAPIを利用します。
// API
showInformationMessage(message: string, ...items: string[]): Thenable<string | undefined>このAPIの戻り値の型の Thenable は Promise と同等です。
ボタンを押下すると、Promise の resolve に押下されたボタン名がセットされるので、then のコールバック関数の引数の値からどのボタンが押下されたか判別できます。
const message = vscode.window.showInformationMessage(
"Information Message!",
"Button1",
"Button2"
);
message.then((value) => {
// コンソールログに押下したボタン名(Button1 or Button2)が表示されます。
console.log(value);
});
モーダル表示する
モーダル表示させる場合は次のAPIを利用します。
// API
showInformationMessage<T extends MessageItem>(message: string, options: MessageOptions, ...items: T[]): Thenable<T | undefined>;const message = vscode.window.showInformationMessage("Information Message!", {
modal: true,
});
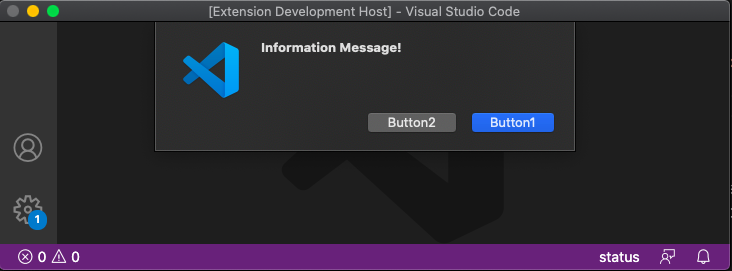
さらに、上記のAPIの第 3 引数を設定すると、ボタンを配置することができます。
また、ダイアログをキャンセル(ESC 押下)した場合、トリガーしたい(押下したことにしたい)ボタンを設定することもできます。
isCloseAffordance:true に設定したボタンが、ESC ボタン押下時にトリガーされるボタンです。
この機能は、モーダル表示時のみ有効です。
const message = vscode.window.showInformationMessage(
"Information Message!",
{ modal: true },
{ title: "Button1", isCloseAffordance: false },
{ title: "Button2", isCloseAffordance: true }
);
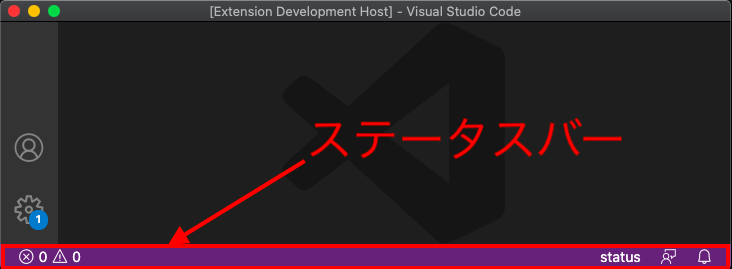
ステータスバーに表示する
ステータスバーとは、ウインドウ最下部にある領域(下図の赤枠で囲った部分)です。

ステータスバーにメッセージを表示する場合は、次のAPIを利用します。
// API
setStatusBarMessage(text: string, hideAfterTimeout: number): Disposableimport * as vscode from "vscode";
...
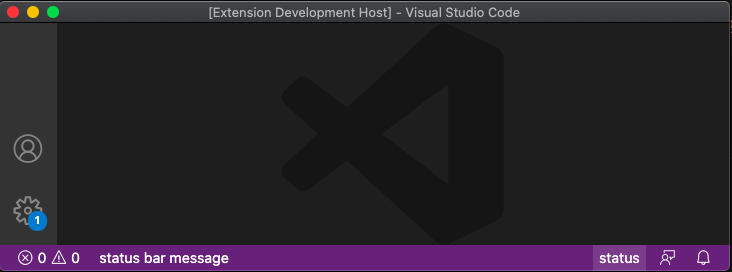
// ステータスバーに表示する場合
const message = vscode.window.setStatusBarMessage(
"status bar message",
5000
);
第 1 引数が表示させるメッセージです。
そして、第 2 引数はステータスバーにメッセージを表示させる秒数(msec)です。
指定した秒数を経過するとメッセージは自動で消えます。
第 2 引数を設定しない呼び出し方(下記の API)もありますが、
この場合はステータスバーからメッセージが自動で消えません。
消したい場合は、APIの戻り値を受け取って、その dispose メソッドを呼び出す必要があります。
// API
setStatusBarMessage(text: string): Disposable今回は、VS Code 拡張機能の開発において、メッセージ表示の API について紹介しました。
参考