Visual Studio Code から npm script を実行する方法
Visual Studio Code から npm script を実行する方法を 3 通り紹介します。
おすすめ順で紹介します。
- Explorer の NPM Scripts から実行する
- Quick Open を利用して実行する
- Terminal から実行する
Explorer の NPM Scripts から実行する
Explorer を開きます。Mac の場合は、「Cmd + B」がショートカットキーです。

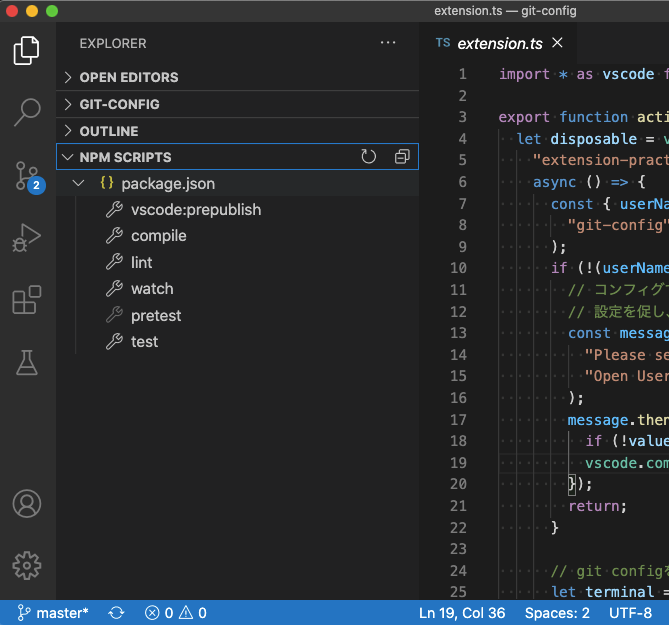
Explorer 中の、NPM SCRIPTS を展開します。 展開すると、package.json に定義されている npm scripts が表示されます。

実行したいスクリプトにカーソルを当てると再生アイコンが表示されます。 そのアイコンを押下するとスクリプトが実行できます。
![]()
Quick Open を利用して実行する
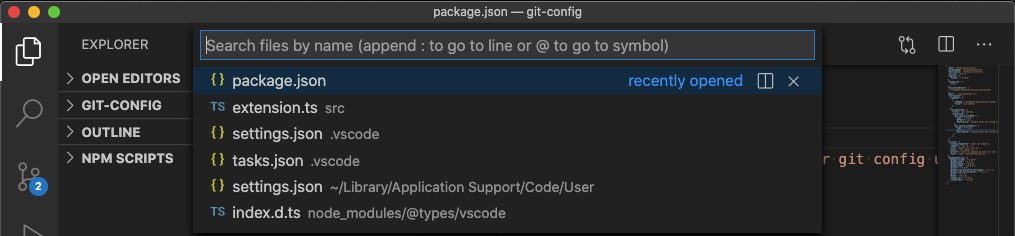
Quick Open を開きます。 Mac の場合は、「Cmd + P」がショートカットキーです。

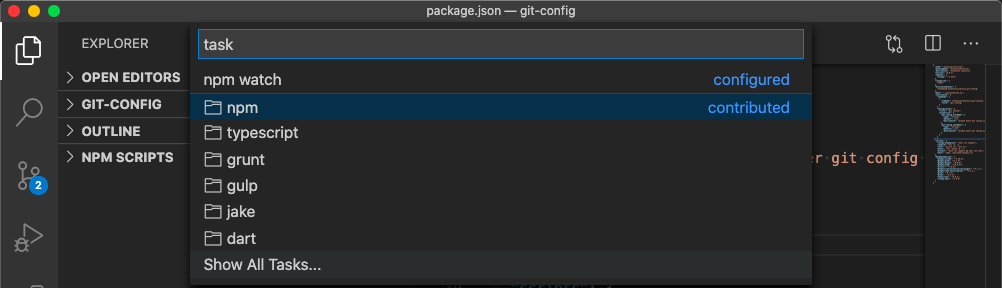
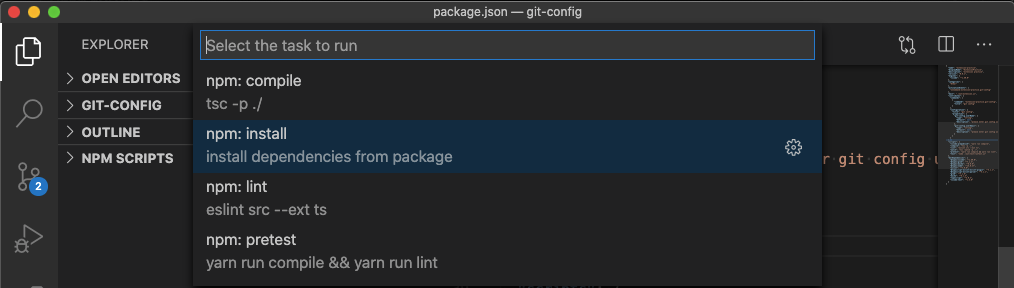
Quick Open の入力欄に「task」と入力した後、さらにスペースを入力します。 すると、Visual Studio Code で自動検知したタスクが表示されるので、npm を選択します。

選択後、package.json に定義されている npm scripts が表示されるので、 実行したいスクリプトを選択します。

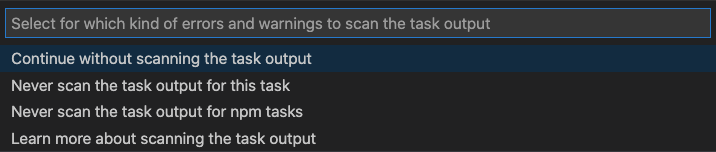
次のフォームが表示される場合は、「Continue without scanning the task output」を選択してください。これで、スクリプトが実行されます。

Terminal から実行する
普通の npm script の実行方法ですが、一応紹介します。
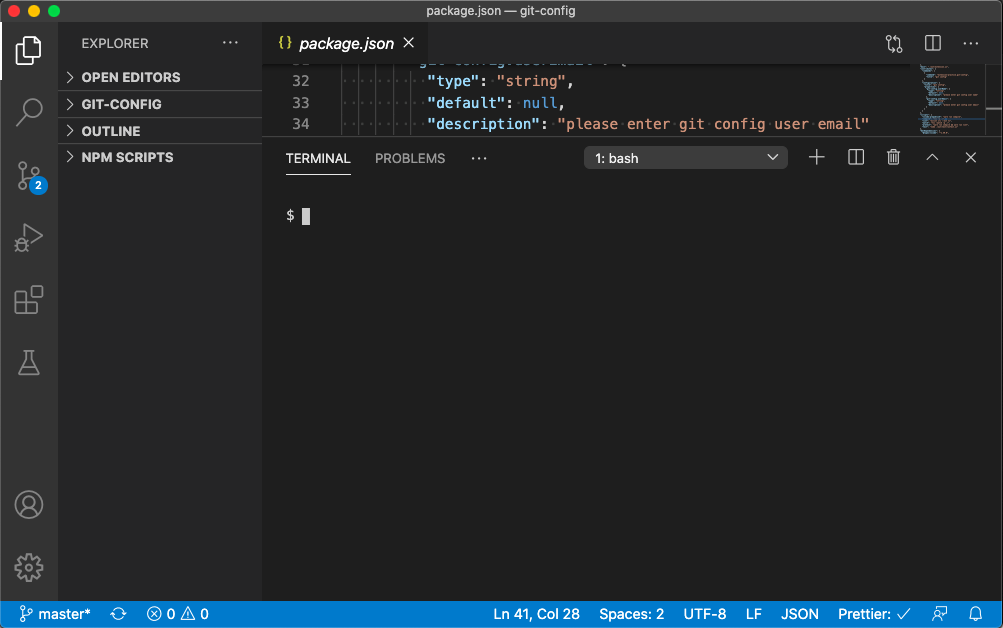
Visual Studio Code からターミナルを開きます。 Mac の場合は、「Shift + Ctrl + @」がショートカットキーです。

次のコマンドをターミナルに入力することで、スクリプトが実行できます。
$ npm run スクリプト名注意点
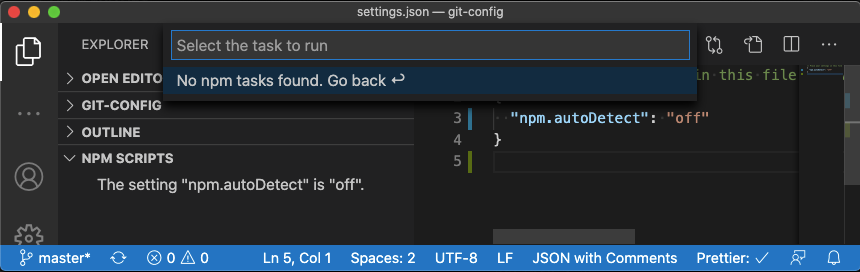
.vscode/settings.json に "npm.autoDetect": "off"が
設定されていると、Explorer の NPM Scripts と Quick Open からは NPM スクリプトが実行できなくなります。

今回は、Visual Studio Code から npm script を実行する方法を紹介しました。
追記(2021/05/17)
VS Code ver1.55あたりから、ExplorerからNPM Scriptsが消えていました。
(気づいたのがver1.55なのでもう少し前から発生していたかもしれません。)
調べてみたところ、どうやら不具合だったようで、ver1.56で修正されていました。